
Como reconhecer a interação desenhada em um ambiente de aprendizagem baseado em tecnologia digital? O que ela potencializa em termos do processo de aprender?
Nossas relações com o conhecimento e com os processos de aprender estão situadas em um mundo cada vez mais permeado de tecnologia digital. O que a evolução da tecnologia computacional nos informa sobre as formas de interagir com sistemas computacionais? O que considerar para design de um espaço de interação que promova o aprendizado? Que tipos de interação promovem melhor determinadas formas de ensinar e de aprender? Como criar experiências de aprendizagem a partir da tecnologia contemporânea? Tendo consciência das limitações de espaço para o universo de conceitos e conhecimento construído ao longo dos anos por muitos autores na tentativa de entender a interação humano-computador para melhor desenhar sistemas computacionais, no presente capítulo procuramos construir um “pano de fundo” que possibilite ao leitor situar-se e situar o design de ambientes de aprendizagem baseados em tecnologia. Para tal, construímos um cenário de evolução histórica da tecnologia que procura mostrar diferentes sentidos feitos ao longo do tempo para o design da interação, com a intenção de entendermos o presente em seu contexto histórico e imaginarmos o design de espaços de aprendizagem para o futuro.
Objetivos Educacionais:
- perceber o design da interação subjacente a sistemas interativos, em particular a ambientes de aprendizagem constituídos por tecnologia digital;
- reconhecer algumas das maneiras de pensar e fazer pesquisas em IHC (Interação Humano-Computador);
- identificar os principais conceitos e práticas do design de sistemas (de aprendizagem);
- compreender o impacto do design de artefatos digitais na sociedade.
Índice:
- 1. Conhecendo a história para entender o presente no design da interação com tecnologia
- 2. Diferentes “momentos” da IHC: implicações no design e avaliação de sistemas (de aprendizagem)
- 3. Processos e práticas de design da interação/interfaces
- 4. Ambientes de aprendizagem baseados em tecnologia contemporânea: cenários de design
- 5. Considerações Finais
- Resumo
- Leituras Recomendadas
- Exercícios
- Referências
- Sobre as Autoras
- Como citar este capítulo
- Comentários
1. Conhecendo a história para entender o presente no design da interação com tecnologia
A tecnologia computacional tem se tornado onipresente em nossas vidas e cultura, transformando nossas maneiras de entender e viver (n)o mundo. Essa presença tem levado a transformações nas nossas relações com ela, com os outros e com o processo de aprender. Para melhor entender tais transformações e para podermos agir sobre elas (e não sermos meros espectadores), precisamos conhecer seu contexto histórico. O objetivo desta seção é situar o momento presente a partir de uma breve leitura da retrospectiva histórica da evolução da tecnologia computacional.

Três momentos da evolução da tecnologia computacional
Embora a arquitetura de Von Neumann seja a base comum da arquitetura de computadores, do Eniac, de 1943, ao Apple Lisa, de 1993, 50 anos se passaram e quanta diferença em termos de suas características (tamanho, desempenho, componentes, funções etc.)! Passados mais 25 anos, os artefatos computacionais estão no corpo das pessoas, em óculos, relógios, roupas. É importante observar que não apenas a estrutura física mudou, mas principalmente a maneira de pensar a interação de pessoas com tais sistemas (via suas interfaces), e as transformações que tais mudanças possibilitaram no mundo.
Se olharmos a evolução temporal dos computadores a cada 30 anos a partir de 1950, embora precursores do que se conhece como computador datem de muito antes (a máquina analítica de Babbage, por exemplo, é de 1832), já podemos reconstruir sua história para entender os modos como mudaram nossa maneira de interagir com eles.
Nos primeiros 30 anos, computadores eram mainframes projetados para o “especialista” (o matemático, o físico, outros cientistas e engenheiros que os operavam ou os utilizavam como um poderoso processador de cálculos). Os sistemas computacionais e as formas de interação nessa época se desenhavam na “perspectiva centrada na máquina”, uma vez que os especialistas se adaptavam ao que se apresentava de possibilidades de operação da máquina e a utilizavam basicamente como ferramenta para automatizar tarefas humanas.
Na década de 1980 e anos seguintes, inaugurou-se o uso de computadores pessoais – PCs (Personal Computers), que passaram a ser integrados ao trabalho humano – cada profissional utilizava um computador, embora este ainda não fosse tão “pessoal”. Já não era um especialista (em computação ou ciência) que o utilizava ou operava; surge o conceito de “usuário”. Os computadores passavam a ser utilizados em escritórios de pequenas empresas por secretárias e contabilistas, como “ferramentas cognitivas”, para, de certa forma, estender a capacidade humana (em termos de memória, de velocidade, por exemplo). Como consequência desse novo universo de pessoas a interagir com as máquinas, seu uso não deveria exigir conhecimento especializado em computação ou computadores ou ciência; eles precisavam ser fáceis de usar: os sistemas começaram a ser desenhados na “perspectiva centrada no usuário”.
Passados mais 30 anos, a partir da infraestrutura da internet (criada nos anos 1970) e da expansão da WWW (World Wide Web), lançada em 1991, nos aproximamos da década atual. Em 2010 e anos seguintes, temos a tecnologia computacional literalmente integrada à vida das pessoas: pessoal, profissional, em sociedade. Podemos dizer que o design de sistemas passa a uma “perspectiva centrada na comunicação”. Essa perspectiva é levada ao extremo no futuro já emergente, que nos sinaliza a visão da IoT (Internet of Things), em que dispositivos embarcados de todos os tipos (como sensores, telefones celulares, câmeras, medidores inteligentes, carros inteligentes, semáforos, eletrodomésticos inteligentes etc.) são capazes de comunicação e compartilhamento de dados através da internet – “anytime, anywhere, anymedia, anything” communication pode ser o novo mote.
As principais tecnologias surgidas nesses três momentos da história também nos ajudam a entender nossa interação com computadores e as transformações que nos trouxeram ao momento atual. Data da década de 1960 o Sketchpad, desenvolvido por Ivan Sutherland em 1963 no MIT (Massachusetts Institute of Technology). Tratava-se de um dispositivo de entrada, uma caneta de luz utilizada em tubo de raios catódicos, que permitia que objetos gráficos desenhados no console pudessem ser delineados e modificados com manipulação direta sobre eles. O sistema já ilustrava modelo orientado a objetos e possuía as funções de copy e paste que conhecemos. Também dessa década é o mouse, criado em laboratórios de pesquisa da Universidade de Stanford, por Douglas Engelbart em 1964. A primeira ideia de um computador como um “livro” também apareceu nessa época; trata-se do Dynabook, desenvolvido na Xerox PARC em 1969 por Alan Kay. A década de 1970 é marcada pela invenção do primeiro PC: ALTO, desenvolvido pela Xerox PARC em meados de 1970. Ele já possuía processador local, display, mouse e foi precursor da GUI (Graphical User Interface). O ALTO já possuía como aplicações: editor de texto no estilo WYSIWYG (What You See Is What You Get), programas para desenho, correspondência eletrônica, manipulação de arquivos em disco, impressão de documentos. Vale observar que algumas dessas visões e protótipos foram rapidamente convertidos em aplicações que se generalizaram, algumas surgiram e desapareceram, outras levaram décadas (o mouse, por exemplo, só se tornou um produto comercial nos anos 1980, com os PCs) e outras continuam por se realizar.
A década de 1980 foi marcada pelos lançamentos comerciais dos PCs: O Xerox Star, em 1981, primeiro PC comercial criado para “profissionais de negócios”, primeiro sistema baseado em engenharia de usabilidade; e a sequência de Apples: Lisa em 1983 e Macintosh em 1984. O Lisa baseou-se no Star da Xerox, tinha a intenção de ser mais pessoal do que uma ferramenta para escritório, mas ainda era muito caro e, apesar do sucesso conceitual, fracassou comercialmente. O Macintosh foi o primeiro computador de custo acessível a incluir uma interface de usuário gráfica (GUI) e a utilizar guidelines de interface. Um grande avanço desse segundo período acontece também em 1989, com a proposição por Tim Berners-Lee de um “hipertexto global”, que chamou de “World Wide Web”; em 1991 a Web foi lançada na internet (que já havia surgido em meados de 1970); em 1993, é lançado o navegador Mosaic (desenvolvido na Universidade de Illinois) e em 1994 Berners-Lee junta-se ao MIT para dirigir o consórcio W3C. A citação a seguir reflete a importância da WWW nas transformações sociais e na nossa relação com o conhecimento tornadas possíveis via tecnologia digital.
Outro visionário que esteve muito além de seu tempo foi Mark Weiser (1952-1999), que imaginou e deu nome, em 1991, à “computação ubíqua”, que começa a de fato fazer sentido a partir da tecnologia contemporânea. Weiser imaginou o “computador para o século XXI” como:
Hoje vemos o “computador”, nas mãos das pessoas em seus “telefones celulares”, em seus relógios digitais, em carros cada vez mais inteligentes (o autônomo chegando), espalhados (e invisíveis) pelo ambiente. Computação na Nuvem, Big Data, IoT são apenas algumas das muitas buzzwords cada vez mais próximas de todos, que estão no mundo e em nossas construções mentais. Refletir sobre a experiência no mundo que a tecnologia, em sua evolução, tem nos possibilitado é um exercício para cada um de nós, que pode nos levar a indagar sobre a disciplina Interação Humano-Computador (IHC) do século XXI. Sellen et al. (2009) tentam resumir as principais transformações pelas quais estamos passando, sintetizando aspectos que apresentamos brevemente a seguir.
O fim da estabilidade da interface. A “interface” não é mais a “superfície de contato” entre humano e máquina. Constatado o deslocamento do limite entre computadores e seres humanos, bem como o deslocamento da fronteira entre computadores e o mundo cotidiano, estamos vivendo em um ecossistema computacional.
O crescimento da tecnodependência. Estamos vivendo em um mundo cada vez mais dependente da tecnologia, vivendo com computadores cada vez mais inteligentes; a ausência destes nos deixa desamparados.
O crescimento da hiperconectividade. Estamos vivendo em um mundo mais socialmente conectado, fazendo parte de uma multidão digital. Temos “amigos” que nunca “vimos” e recuperamos amigos que há muito não “víamos”.
O fim do efêmero. Deixamos “pegadas” digitais por onde passamos, estamos vivendo em um mundo cada vez mais monitorado e nem sempre temos consciência disso.
O crescimento do engajamento criativo. A tecnologia que podemos “montar”, nos apropriar de novas maneiras, tem possibilitado enxergar o mundo de maneiras totalmente novas. O fato de podermos todos nos tornar produtores, programadores e editores tem consequências de grande alcance em nossa vida pessoal e profissional.

Transformações na maneira de enxergar a interação com computadores
Compreender as novas formas de interação entre humanos e computadores envolve questões sobre nossa visão de mundo e do ser no mundo, nosso processo de conhecer, nossos valores, para então situarmos o design da interação em sistemas computacionais. Nossa próxima seção convida a essa reflexão.
IHC na Ciência da Computação
1988 – ACM enumera a IHC como uma das nove áreas centrais da Ciência da Computação (CC)
1991 – ACM e IEEE recomendam a inclusão da IHC nos currículo de CC
1997 – Incluída como uma das 10 seções do Handbook of Computer Science and Engineering
Anos 1990 – Departamentos de CC incorporam a IHC como área de pesquisa
2. Diferentes “momentos” da IHC: implicações no design e avaliação de sistemas (de aprendizagem)
Concomitantemente à evolução histórica da tecnologia computacional, podemos identificar dois grandes “momentos” na evolução da área e a emergência de um terceiro que, de certa forma, revelam maneiras diferentes de pensar o processo de design (e avaliação) da interação com sistemas computacionais. O primeiro, orientado à engenharia dos artefatos da tecnologia de modo a ajustá-los aos fatores humanos em termos ergonômicos; o segundo com base na Ciência Cognitiva para explicar os fenômenos que ocorrem na mente humana ao longo da interação, de modo a otimizar a precisão e eficiência na transferência de informação entre sujeito e máquina. O terceiro momento, ainda emergente, propõe a interação como fenomenologicamente situada, para suporte a ações concretas no mundo (permeado de tecnologia).
Os diferentes momentos colocam em foco questões diferentes: enquanto no primeiro uma questão de interesse era como poderíamos corrigir problemas que surgiam na interação humano-máquina (a aviônica mostra muitos exemplos de problemas e soluções típicos desse momento), no segundo um problema típico era como poderíamos modelar com precisão a ação humana interagindo com sistemas de maneira a aumentar a eficiência no uso de computadores. O terceiro momento traz ao cenário do design da interação questões relativas às atividades situadas no mundo do sujeito, como, por exemplo: Com que estratégias e valores pessoas diferentes se apropriam de tecnologia? Como considerá-los no design? Como criar novas experiências a partir do design de tecnologia?
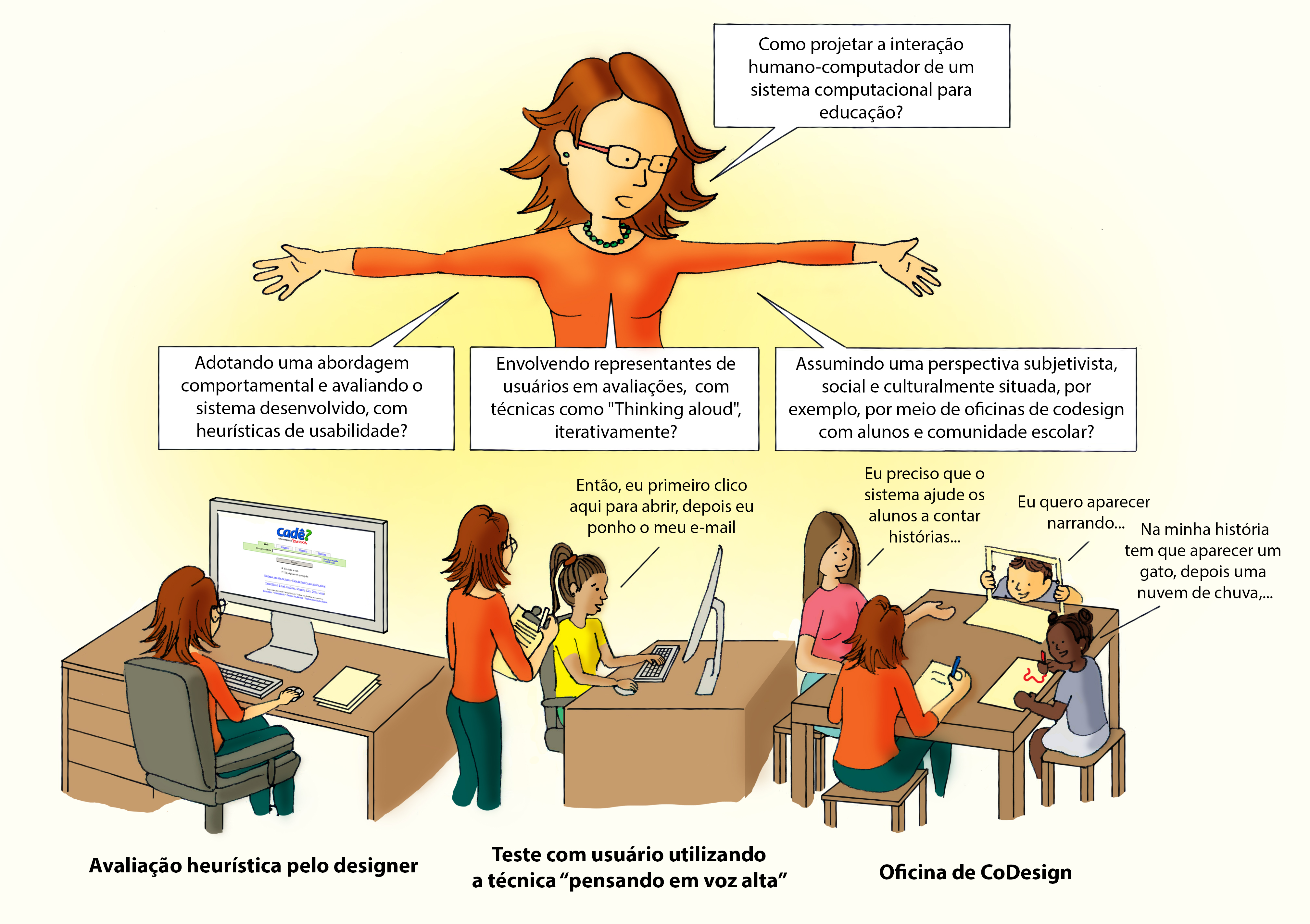
O processo de design também se transforma ao longo dos três momentos da disciplina. Podemos dizer que, nos primeiros 30 anos da evolução histórica da tecnologia computacional, a meta da disciplina de IHC era motivar e guiar desenvolvedores de software a considerar características dos seres humanos ao projetarem sistemas computacionais. É desse momento a utilização de abordagem comportamental para entender design de software, avaliação e uso de sistemas interativos. Nessa época, assumia-se uma descrição geral de seres humanos interagindo com software, a validade do modelo linear de desenvolvimento (“modelo cascata”) e verificava-se a usabilidade dos sistemas depois de desenvolvidos.
Quando estudos empíricos do processo de design começam a mostrar as dificuldades do modelo cascata (sistemas pouco efetivos em termos de uso, avaliação tardia, pouco entendimento do usuário era carregado para o processo de design e desenvolvimento), passou-se a acreditar que designers precisavam fazer design para entender problemas de design. Consequentemente, designers de sistema e de software deveriam aprender a “planejar para jogar fora”. Inaugurava-se então o design e desenvolvimento de sistemas de software como processos iterativos. Iteração e prototipação surgiram como meios para clarificar o problema de design. Conhecimento, experiência e envolvimento do usuário nas soluções de design, prototipação logo no início do processo, ênfase no uso de metáforas, mudança de foco na avaliação (da avaliação somativa, isto é, ao final do processo, para a formativa, ao longo do processo de design), thinking aloud (técnica em que se solicita que o usuário fale – pense alto – enquanto interage com a interface do sistema) como método empírico para entender a ação do usuário interagindo com a interface do sistema, de modo a se identificarem problemas na interface, são alguns elementos que viabilizaram o processo iterativo e interativo (presença de testes com usuários). Desenvolvimento iterativo é balizado por objetivos mensuráveis: especificações de usabilidade. Técnicas específicas de baixo custo e envolvendo pouca tecnologia (low-tech) foram desenvolvidas para participação do usuário no processo. Design participativo, design contextual, práticas etnográficas passaram a ser utilizadas e mostraram efetividade financeira (custos); por exemplo, 75% dos problemas de usabilidade são detectados com apenas 4 a 5 avaliadores no método da inspeção heurística (NIELSEN, 1994).
ATIVIDADE: Como avaliar a interface do software educacional?
Diante da diversidade de softwares educacionais disponíveis, principalmente na Web, instrumentos de avaliação passam a ser necessários para auxiliar a escolha dessas aplicações. Assim, aspectos técnicos, tais como plataforma do computador, configuração e suporte técnico, bem como os aspectos relativos à interface, “diálogo” (interação) entre o usuário e o sistema computacional, apresentação visual do software, “esforço mental” requerido do usuário, tipos de resposta do sistema e forma de apresentação de ajuda são considerados elementos fundamentais para a qualidade geral do software. Aliam-se a esses fatores aspectos relacionados à fundamentação teórico-pedagógica. Então, na situação de seleção e escolha de software educacional para a prática escolar cotidiana, que parâmetros considerar na seleção? Como avaliar a interface do software educacional? Que instrumentos utilizar?
Na área de IHC é prática comum o uso de heurísticas para inspeção de usabilidade da interface de sistemas computacionais, que podem ser adaptadas e estendidas para o contexto de software educacional . Tal conjunto pode orientar a inspeção inicial da interface do software educacional em termos de sua usabilidade e também servir de base à proposição de novas heurísticas, que contemplem questões pedagógicas relevantes aos objetivos da escolha do software.
Heurísticas de usabilidade (adaptadas de Rocha e Baranauskas, 2003)
1 Visibilidade do estado do software – O software precisa manter os usuários (alunos, professores) informados sobre o que está acontecendo, fornecendo um feedback adequado dentro de um tempo razoável.
2 Compatibilidade do software com o mundo real – O software precisa falar a linguagem do aluno, com palavras, frases e conceitos familiares a ele, em vez de termos orientados ao sistema computacional (jargões). Deve seguir convenções do mundo real, fazendo com que a informação apareça numa ordem natural e lógica.
3 Controle do aluno e liberdade – Usuários frequentemente escolhem por engano determinadas funções do software e precisam ter claras as saídas de emergência do estado indesejado, sem ter de percorrer um extenso caminho. O software deve prover funções para desfazer ações.
4 Consistência e padrões – Os alunos não precisam adivinhar que diferentes palavras, situações ou ações significam a mesma coisa. O software deve seguir convenções da plataforma computacional.
5 Prevenção de erros – Melhor que uma boa mensagem de erro é um design cuidadoso que previna a ocorrência do erro (no uso do software).
6 Reconhecimento em vez de lembrança – O software deve tornar objetos, ações e opções visíveis. O aluno não deve ter de lembrar informação de uma para outra parte do diálogo com o software. Instruções para uso do software devem estar visíveis e facilmente acessíveis, quando necessárias.
7 Flexibilidade e eficiência de uso – Usuários novatos tornam-se peritos com o uso. O software deve prover aceleradores, de forma a aumentar a velocidade da interação. Deve permitir a usuários experientes “cortar caminho” em ações frequentes.
8 Estética e design minimalista – Diálogos com o software não devem conter informação irrelevante ou raramente necessária. Qualquer unidade de informação extra no diálogo irá competir com unidades relevantes de informação e diminuir sua visibilidade relativa.
9 Ajudar os usuários a reconhecer, diagnosticar e corrigir erros – Mensagens de erro devem ser expressas em linguagem clara (sem códigos), indicando precisamente o problema e construtivamente sugerindo uma solução.
10 Ajuda e documentação – Embora seja melhor um sistema que possa ser usado sem necessidade de consulta a qualquer documentação, é necessário prover help e documentação. Essas informações devem ser fáceis de encontrar, focalizadas na tarefa do usuário e não muito extensas.
Uma extensão do conjunto de heurísticas para inspeção de software educacional
1 Paradigma educacional subjacente – Clareza e consistência do software com determinada teoria de aprendizagem.
2 Presença de conteúdo educacional – Adequação do conteúdo, apresentação clara, adequação à idade do aluno etc.
3 Interdisciplinaridade – Conexão com problemas do mundo real e suas demandas interdisciplinares.
4 Favorecimento de habilidades cognitivas – Pensamento, ação, reflexão, metarreflexão.
5 Engajamento – Facilidade operacional, controle da interação, aspecto afetivo e comunicacional.
O terceiro momento da disciplina é caracterizado pelo uso de ferramentas de comunicação e mobilidade, diversidade de usuários e contextos, foco em aspectos culturais e estéticos, expansão do cognitivo ao emocional, inclusão de fatores pragmático-sociais da experiência da pessoa no mundo (que inclui a tecnologia). Voltaremos a ele nas próximas seções, para discutir aspectos interacionais e comunicacionais promovidos por tecnologias computacionais contemporâneas e provocar uma reflexão sobre ambientes de aprendizagem constituídos a partir delas, em face das ideias do construcionismo e de outras bases.
O movimento de saída de um paradigma conservador para uma abordagem mais subjetivista caracteriza esse terceiro e atual momento da disciplina. Figuras renomadas da educação e da psicologia – como Vigotsky, Piaget e Wallon – já vinham falando desde havia muito tempo sobre a importância de se considerar não apenas a cognição, mas também a emoção nos processos de aprendizagem. O design de tecnologias educacionais demorou um pouco para se alinhar com esse pensamento, mas já existem meios para criar e avaliar software educacional que somam cognição e emoção.
As três maneiras que um bom design faz você feliz (Don Norman)
“Nesta palestra de 2003, o crítico de design Don Norman vira seu olhar incisivo em direção a beleza, diversão, prazer e emoção, enquanto olha para o design que deixa as pessoas felizes. Ele nomeia os três sinais emocionais que um produto bem projetado deve atingir para ter sucesso.”
Os Princípios do Design para Afetibilidade tomaram por base aspectos-chave de teorias de educação e observações empíricas sobre respostas emocionais de crianças em contexto escolar. O resultado foi um conjunto de seis proposições que podem orientar o design e inspeção de artefatos tecnológicos educacionais.

Princípios de Design para Afetibilidade e alguns exemplos de teorias e observações que lhes deram origem
Princípios para Afetibilidade explicados
1 O software deve permitir que emoção e afeto possam ser expressos, de modo que a riqueza da imensa variedade de possibilidades de interpretação seja mantida. Evite predeterminar significados (de palavras, imagens). Evite a interpretação automática pura do afeto; a automatização, quando feita, deve deixar abertas possibilidades para crescimento ou aprendizado do sistema.
2 Designers devem considerar o contexto social dos usuários, incluindo seus valores e cultura. Esteja ciente sobre o que os usuários alvo têm como importante e o que faz parte da sua cultura. Um exemplo de interface em que se pode ver manifestado o interesse pela cultura local são os Google Doodles, que podem apresentar um logo diferente para cada região, refletindo datas comemorativas e pessoas ou coisas queridas por aquela comunidade.
3 É preciso que o software possa ser adaptado (tailored) para cada um, de modo a fornecer maior conforto afetivo. Disponibilize diferentes opções de configuração e personalização. Permita que as pessoas incluam seus próprios materiais (fotos, sons, vídeos, cores).
4 O software deve permitir que as pessoas interajam em construções conjuntas. Disponibilize recursos para interação ou trabalho em grupo; permita a comunicação em grupo e o compartilhamento (de arquivos, ideias etc.).
5 Por awareness social entendemos a percepção do contexto social. Perceber a presença de outra pessoa é um exemplo. Essa awareness fornece uma sensação de proximidade entre os usuários e pode promover ações coletivas. Permita opções de compartilhamento de status ou informação sobre presença, atividade ou sentimentos. A possibilidade de usar as indicações sobre recebimento e leitura no WhatsApp é um exemplo de aplicação desse princípio.
6 Compor o ambiente por meio de diferentes mídias e modos de interação significa usar, de modo consciente, recursos multimídia e modos de interação para compor o estado de ânimo. Explore combinações de cores, formas, ritmos sonoros, texturas, formas de interação etc. Permita, quando possível, interação tangível, vestível ou natural.
Por exemplo, um software educacional que contenha recursos para permitir a livre interpretação e comunicação de afeto (princípio 1) tem o potencial de evocar respostas afetivas mais positivas das pessoas que interagirem com esse software. Vejam as redes sociais, quantas oportunidades são oferecidas para que as pessoas possam “curtir” as postagens. Essa “curtida” é uma forma de comunicar afeto. Você é livre para interpretar se o “joinha” significa um “adorei” em uma foto de férias ou “apoio você” em um assunto triste.
Vale lembrar que a palavra “afetibilidade” não existia nos dicionários da língua portuguesa. Ela foi criada para expressar, no contexto de “afeto” e interação, algo análogo ao que a palavra “usabilidade” expressa no contexto de “uso” de um artefato digital.
Os compromissos com diferentes bases epistemológicas nos diferentes momentos da disciplina também ajudam a localizar o presente. O primeiro e segundo momentos da IHC enfatizam a importância do conhecimento objetivo. O terceiro vê o conhecimento como emergindo de visões situadas do mundo, reconhecendo a subjetividade do pesquisador na relação com os sujeitos e a pesquisa, e esse reconhecimento é essencial no design participativo; questões da intersubjetividade, comuns em determinadas disciplinas (como antropologia e educação), são difíceis de serem tratadas com os referenciais teórico-metodológicos do primeiro e segundo momentos da IHC. Enquanto os primeiros momentos valorizam os modelos generalizáveis, o terceiro, ao entender o conhecimento emergindo e tornando-se significativo em situações específicas, isto é, a construção de significados é intrínseca à atividade de interagir, aprecia o detalhe, a descrição rica das situações específicas. Enquanto o segundo momento enfatiza os meios analíticos para explicar o que ocorre na interação, geralmente em situações controladas, o terceiro momento avalia resultados com base em múltiplas interpretações em situações concretas do mundo real, frequentemente em colaboração com os próprios sujeitos. Além disso, enquanto o segundo momento valoriza o design estruturado e organizado com base em princípios e com modelos formais no centro do processo, a meta no terceiro momento é ambiciosamente abraçar a situação ao redor do sistema em sua totalidade, colocando a complexidade do mundo real, comportamentos e atividades no centro do processo de design.
3. Processos e práticas de design da interação/interfaces
Conforme apresentado nas seções anteriores, métodos para o design de sistemas interativos e suas interfaces, especialmente durante os dois momentos iniciais da evolução histórica da disciplina, foram tradicionalmente criados sob um paradigma conservador, que considera uma realidade objetiva a ser descoberta, modelada e representada no software. Nesta seção, discutimos a mudança de uma perspectiva racionalista para a inclusão de aspectos interpretativos, sociais e comunicativos no design de sistemas interativos e sua interação. Assumindo uma postura subjetivista e reconhecendo o caráter situacional do design, esta seção apresenta o Design Socialmente Consciente (DSC), suas bases epistemológicas e a forma como tem sido vivenciado no design de tecnologia em ambientes educacionais.
As primeiras abordagens ao desenvolvimento de sistemas de informação podem ser caracterizadas por uma forte crença em métodos de design sistemáticos fundamentados em teorias lógico-matemáticas. Interesses na precisão e controle técnico do processo guiaram essas abordagens. Os principais pressupostos subjacentes a elas baseiam-se na crença de que os usuários (usuário final, parte interessada, ou dono do problema) têm (ou devem oferecer) uma descrição completa e explícita de suas demandas em termos do sistema a ser desenvolvido. A tradição racionalista dominou por muito tempo o pensamento sobre o design de sistemas interativos, mas esse quadro tem mudado nos últimos anos, e uma das principais fontes de inspiração tem sido a discussão teórica sobre a natureza do fenômeno de projetar sistemas computacionais para uso de pessoas. Também tem havido um crescente interesse da comunidade de IHC em pensar sobre o desenvolvimento de sistemas interativos a partir da disciplina do Design (para saber mais, veja Winograd, 1996; Winograd e Flores, 1986).
Design – De sign
Diferentes disciplinas construíram significados diversos para “design”, e sua prática tem refletido os conceitos subjacentes. Em particular, na área de Interação Humano-Computador o conceito herdou teorias e metodologias provenientes principalmente de Sistemas de Informação, Engenharia de Software, Ciências Comportamentais e Sociais e, mais recentemente, estudos de Design.
A palavra “design” tem origem no latim designo, significando marcar, desenhar, planejar e também apontar, indicar, significar, retratar, delinear. No contexto das artes aplicadas, da engenharia e da arquitetura, a palavra “design” é ao mesmo tempo nome (substantivo) e verbo. Como verbo, “design” remete ao processo de criação de um objeto estético e funcional, que usualmente requer considerável pesquisa, planejamento, modelagem, ajustes iterativos e re-design. O nome, na prática, é usado para significar tanto o plano final de ação (um desenho, modelo ou outra descrição) quanto o resultado de seguir aquele plano de ação (o objeto produzido). Conforme discutido por Schön (1990), significando de forma ambígua tanto processo como produto, “design” é um termo que tem sido usado para incluir não apenas o design de objetos físicos, mas o intervalo inteiro de artefatos produzidos por seres humanos: de edifícios a organizações, comportamentos e construções teóricas.
(Note que a palavra “design” já existe em dicionários da língua portuguesa como substantivo e palavra estrangeira; só é verbo em língua inglesa.)
A reformulação do entendimento racionalista para sistemas de software começou a considerar a realidade como uma construção social com base no comportamento de seus agentes participantes. Enquanto a visão racionalista/objetivista assume uma única realidade e explica a diferença de ideias como aberrações, a subjetivista trata as ideias diferentes das pessoas como pontos de partida para uma realidade compartilhada. O paradigma subjetivista para sistemas de informação enfatiza as habilidades dos indivíduos para lidar com incertezas de suas escolhas e sua responsabilidade moral para com elas. Dentro dessa visão, o papel do designer é ajudar o usuário a articular os seus problemas, descobrir suas necessidades de informação e evoluir para uma solução sistêmica. Na concepção de um sistema, o foco está sobre o envolvimento responsável das partes interessadas e não em descrições “corretas”.
Portanto, entendemos design como um processo social que envolve tanto a caracterização do problema, quanto sua solução (BARANAUSKAS et al., 2013). Ele envolve um diálogo não apenas do designer com os materiais de design, como proposto por Schön (1990), mas principalmente entre os indivíduos que participam do processo (designers, desenvolvedores, usuários e outras partes interessadas); diálogo no qual diferentes pontos de vista sobre design e diferentes formas de enquadrar situações de design são contrastadas. Vários artefatos (informais, formais e técnicos) são utilizados como ferramentas de comunicação e mediação entre os participantes durante o processo de criação do sistema interativo.
O Design Socialmente Consciente (DSC): bases, princípios e operação
Visão sistêmica, o Outro e as Diferenças
No mundo contemporâneo, a tecnologia cada vez mais se infiltra em todos os aspectos da nossa vida, transformando a relação entre pessoas e informações, e as relações entre as pessoas mediadas pela tecnologia. Dentro desse cenário, e como parte dele, nosso modelo de design tenta projetar uma visão sistêmica para a maneira como a tecnologia que criamos molda nossas relações no mundo (econômico, social, interpessoal, da ética etc.). Ao fazer design, utilizamos várias pistas, indicadores, signos. Signos são unidades mais simples de se lidar no domínio intersubjetivo. Qualquer coisa que está no lugar de outra ou é usada para significar algo para alguém é um exemplo de signo: palavras, sentenças, luzes do semáforo, diagramas, um aceno de mão, uma expressão facial. Tomamos a Semiótica além do estudo de como usamos signos para comunicação, para incluir o conhecimento compartilhado e compromisso mútuo que se estabelece da comunicação no processo de design.
A sociedade pós-moderna em que vivemos é plural; vivemos com diferentes tempos e muitas visões contraditórias do mundo. O pensamento pós-moderno tem a ver com o reconhecimento do Outro – outras pessoas, outros grupos, outras espécies, outras culturas, o outro na mente consciente, o outro na mente racional etc. Na pós-modernidade, povos e culturas vivem em um mundo de diferenças. A ênfase pós-modernista na difference (diferença irreconciliável) tem permitido aos outros, previamente silenciados (como os digitalmente analfabetos), expressarem as suas próprias histórias em suas próprias vozes. O modelo de design que propomos tem entendido o Outro sob os Princípios do Design Universal ou Design para Todos (CONNEL et al., 1997).
O Design Universal, ou Design para Todos – design de produtos e serviços criados para a maior extensão possível de usuários, sem a necessidade de adaptação –, é o paradigma subjacente à concepção de acesso que leva a ambientes inclusivos físicos ou virtuais. Não se trata, portanto, de design para a média da população, nem design específico para perfis particulares de usuários (como pessoas com deficiência, analfabetos), mas design que considera as identidades e diferenças, na sua maior extensão possível, sem segregar (BARANAUSKAS, 2014). Em uma situação prática de design, seus princípios (Uso Equitativo, Flexibilidade, Simplicidade, Perceptibilidade, Tolerância a Erros, Baixo Esforço Físico, Espaço para Aproximação) podem servir como norteadores no processo de design e na avaliação de artefatos que sejam mais inclusivos, ou seja, que considerem e respeitem de forma mais ampla as diferenças entre as pessoas.
Criando para Simplicidade (John Maeda)
“John Maeda, do MIT Media Lab, mora na intersecção entre tecnologia e arte, um lugar que pode ser muito complicado. Aqui ele fala sobre reduzir ao básico.”
Implícito em nosso modelo está o reconhecimento de que a comunicação entre as partes interessadas é um fenômeno social culturalmente definido, e os artefatos construídos para mediação dessa comunicação devem assegurar seu uso criativo e colaborativo de forma a conduzir a propostas de design que façam sentido aos envolvidos.
Princípios do Design Socialmente Consciente
1 O Design Socialmente Consciente é um design situado na realidade socioeconômica e cultural de um grupo social, sem perder sua localização no mundo.
2 O Design de Sistemas na perspectiva socialmente consciente demanda articulação de significados do grupo social, em seus níveis informal e formal para a coconstrução do sistema no nível técnico.
3 O Design Socialmente Consciente reconhece o Outro em suas diferenças como essencial para o design de sistemas interativos.
4 O Design Socialmente Consciente reconhece nas partes interessadas a competência para design e possibilita seu envolvimento criativo e responsável em soluções de design.
5 O Design Socialmente Consciente reconhece a comunicação entre as partes como um fenômeno social, culturalmente definido, e propõe artefatos para a mediação dessa comunicação que assegurem seu uso criativo e colaborativo de forma a conduzir a propostas de design que façam sentido aos envolvidos.
O processo de codesign
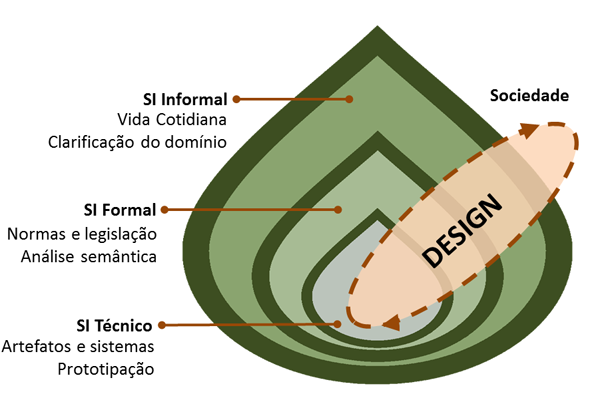
Entendemos que fazer design é estar engajado diretamente em uma situação específica de design. Essa “situacionalidade” localiza o processo de design em uma estrutura aninhada de signos na qual as camadas informais, formais e técnicas da informação e da interação coexistem. Em sua teoria da cultura como uma forma de comunicação, Hall (1959) tratou-a em três níveis – formal, informal e técnico, que explicam como as pessoas experimentam coisas, como se comunicam com os filhos no processo de ouvi-los, como alternam entre diferentes tipos de consciência, e impregnam suas experiências com diferentes traços emocionais. A base de nosso entendimento para o design de artefatos tecnológicos como invenções culturais, sociais na sociedade pós-moderna apoia-se em Hall (1959) e em Ronald Stamper (1992). Sistemas de Informação e artefatos da tecnologia de forma geral estão situados no núcleo da estrutura de camadas (como em uma cebola), constituída dos níveis informal, formal e técnico de um sistema de informação. Nessa estrutura, a que chamamos “cebola semiótica”, situamos o design de sistemas e tecnologia, em que o nível técnico (design da tecnologia propriamente dita) pressupõe conhecimento dos níveis formal e informal do domínio do problema ou situação de design. O Nível Informal representa as interações informais das pessoas em uma sociedade, em sua vida cotidiana com seus artefatos (como crenças, compromissos etc.). O Nível Formal representa a forma organizada com que a sociedade representa significados e intenções em seus artefatos (como leis, métodos formais de organizações de trabalho, modelos etc.). Finalmente, o Nível Técnico representa artefatos tecnológicos do sistema interativo, que medeiam ações nos níveis anteriores, derivado em parte da camada formal, que, por sua vez, se apoia em significados da camada informal.
Práticas participativas inclusivas de design, transversais às três camadas da cebola semiótica, são instrumentos metodológicos propostos para clarificar e construir significados nos níveis informal, formal e técnico do conhecimento. Essas práticas são realizadas em Oficinas Semioparticipativas (OSp), em que representantes da comunidade, pesquisadores e outras partes interessadas reúnem-se para compartilhar experiências e construir um entendimento sobre o sistema prospectivo, em um processo de codesign.

Uma ciência do design inspirada na cebola semiótica
Dessa forma, o Design Socialmente Consciente propõe um processo que articula o desenvolvimento de sistemas interativos a práticas sociais com as partes interessadas. No modelo proposto, desenvolvimento de software (e hardware) e práticas participativas têm uma relação simbiótica.
Assim, entendemos design de sistemas de uma perspectiva social, como um movimento que demanda articulações de significados de um grupo social, em seus níveis informal e formal, para a coconstrução de um sistema técnico, que retorna de volta ao mundo social causando impacto naquela sociedade. Essa Ciência exige novos métodos, artefatos e objetos para articular cada nível semiótico, alguns estão representados na figura (Clarificação do Domínio, Análise Semântica, Prototipação). As OSp articulam conhecimento do mundo (social) em direção ao sistema (técnico) e vice-versa. Análise Semântica e Análise de Normas estão entre esses dois mundos (social e técnico) – pertencem à camada formal. Quando uma versão beta do software é lançada, estamos na direção do entendimento sobre seu impacto naquela sociedade, realimentando o processo de design.
Práticas participativas inclusivas têm sido desenhadas para possibilitar a interação e comunicação entre grupos heterogêneos de pessoas (pessoas da comunidade, pesquisadores, estudantes, desenvolvedores etc.) no processo de codesign. Ao contrário de escolhermos um grupo homogêneo e bem definido de “usuários”, se é que isso seria possível, a ideia das oficinas é trazer para o mesmo ambiente a pluralidade de experiências e visões de mundo, incluindo as daqueles mais diretamente afetados pela tecnologia digital. As dinâmicas participativas são inspiradas em técnicas do Design Participativo (DP) (ROCHA; BARANAUSKAS, 2003), que exploram condições para a participação do usuário no design. Originalmente a abordagem do DP ao design tem uma dimensão política relativa ao fortalecimento do papel do usuário em decisões sobre produtos de design que o afetam em seu contexto de trabalho, o que pode ser caracterizado como “democracia no design”.
A seguir, ilustramos parte do processo de codesign com momentos do que chamamos de “Oficininhas de Design”. Essas atividades envolveram alunos do segundo e do oitavo ano do ensino fundamental. Nas Oficininhas de Design, os alunos puderam participar ativamente do processo de design, atuando não apenas como informantes, mas também como codesigners e avaliadores de uma solução tecnológica educacional. Inicialmente, queríamos compreender o sentido que professores e alunos faziam do Laptop XO no seu uso diário (nível informal da Cebola Semiótica). Para isso, foram conduzidas Oficininhas que trabalharam, de maneira lúdica, alguns dos aplicativos mais usados, nativos do laptop. Nosso objetivo final foi o desenvolvimento de um software educacional (nível técnico). Para chegar a isso, contamos com alunos e professores para nos indicar como organizar, na interface do Laptop XO, as intenções de uso para a atividade que estávamos propondo (nível formal). Para mais detalhes sobre a dinâmica de OSp, artefatos e métodos do DSC, sugerimos a leitura de Baranauskas et al. (2013); e para detalhes sobre as Oficininhas de Design, a leitura de Hayashi e Baranauskas (2013).

“Oficininhas de Design” para o desenvolvimento de software para laptop educacional
DEBATE: “afeto” no design, do ponto de vista informacional ou interacional?
Na literatura em Informática e Educação, embora não exclusivamente nessa área, diversos autores têm abordado a questão do “afeto” no design e uso de sistemas computacionais exclusivamente do ponto de vista informacional, enquanto outros autores propõem uma abordagem interacional. Convidamos o leitor a buscar referências para ambas as abordagens e a se posicionar a partir de uma discussão sobre o tema.
4 Ambientes de aprendizagem baseados em tecnologia contemporânea: cenários de design
Nesta seção, ilustramos o design de dois ambientes de aprendizagem baseados em tecnologia contemporânea, desenhados dentro do referencial do DSC.
O caso CPES: Collaborative Programmable Environment for Storytelling (POSADA, 2015; BARANAUSKAS; POSADA, 2017)
A literatura (nacional e internacional) em Informática e Educação tem mostrado alguns trabalhos sobre a construção de narrativas apoiada por tecnologia computacional, embora não tenhamos encontrado evidências de ambientes permitindo que as crianças programassem seus próprios elementos interativos. O CPES é um ambiente que permite às crianças programarem eventos para suas narrativas e toda a programação é feita por meio de objetos tangíveis (com marcas fiduciais) e cartões RFID (Radio-Frequency IDentification). Vários modos de interação estão presentes no ambiente, de forma a possibilitar que crianças com diferentes níveis de habilidades possam interagir e criar suas histórias. O ambiente faz uso dos próprios objetos, imagens e sons das crianças, incluindo sua autoprojeção nas cenas da história.
Tangible User Interface (TUI)
As interfaces de usuário tangíveis (TUI) podem ser definidas como interfaces que permitem estender o mundo físico real, acoplando informações digitais a objetos físicos e ambientes do cotidiano (ISHII; ULLMER, 1997).
As TUIs, particularmente aquelas construídas com tecnologia RFID, são uma alternativa para tornar os computadores mais acessíveis; além de constituírem interfaces menos abstratas, elas têm o potencial de promover espaços educacionais inclusivos.
O modelo de interação no CPES
O CPES possibilita quatro modos de interação para apoiar crianças com diferentes níveis de habilidades (diferentes idades, capacidades e condições) na criação e narração da história. O sistema parte de uma configuração básica (Modo 1 – Apresentador), que possui o nível mais baixo de interatividade e exige menos habilidades na interação. Os modos seguintes, por exemplo, os Modos 3 e 4 (Roteirista e Roteirista Mais) representam os níveis mais altos de interatividade do CPES e requerem maiores habilidades na interação com os elementos do ambiente. Cada modo acrescenta possibilidades (de criação, de interação) aos modos anteriores.

Modos de interação no CPES
No Modo 1 – Apresentador, as crianças podem criar histórias como uma sequência de cenas adicionadas com sons e narrações. No CPES, as cenas são sempre criadas pelas próprias crianças (individualmente ou em colaboração com parceiros). As cenas são construídas com objetos físicos do ambiente da criança, como modelos plastificados, desenhos, figuras de papel ou tecido etc. As histórias feitas no Modo 1 são as menos interativas, em relação ao uso da tecnologia. Entretanto, isso não significa que sua experiência com o ambiente e a construção narrativa sejam menos ricas. Na vida cotidiana, crianças criam vários objetos com os recursos físicos de que dispõem (lápis de cera, modelagem em argila, pedaços de pano ou papel, areia, cola, papelão, entre outros recursos). Todos esses objetos promovem a diversão, a aprendizagem e o desenvolvimento de habilidades, permitindo à criança expressar suas emoções, suas ideias e seus sonhos. As crianças podem usar o Modo 1 do CPES para criar suas histórias a partir desses objetos e apresentar suas criações a uma audiência (outras crianças, pais ou professores).
No Modo 2 – Narrador, as histórias podem ser contadas enquanto as crianças usam o ambiente, ou seguindo uma estrutura dramática planejada. Em qualquer caso, a criança tem vários recursos para criar a história, como personagens, efeitos sonoros, cenas e animações dos personagens feitos no momento em que ela está contando a história. O Modo 2 adiciona ao Modo 1 os Controles de Animação/Narração. Esses controles permitem à criança animar livremente os personagens, manipulando objetos físicos, fazer uma narração ao vivo, amplificar o tamanho do personagem. Ademais, por meio dos controles de seleção, as crianças podem alterar a história enquanto ela é contada (por exemplo, alterando o local onde a história se passa, a roupa dos personagens etc.). Esse tipo de flexibilidade permite uma maior interação também com o público, pois este pode influenciar o curso da história sendo contada.
O Modo 3 – Roteirista é, de fato, uma extensão do Modo 2, com a possibilidade de programar ações no CPES, para serem executadas em resposta a alguns eventos externos desencadeados pelos controles de animação. Alguns eventos possíveis incluem: combinação de personagem e cena, animação de personagem, colisão de dois personagens, colisão de personagem com uma borda da cena. Em resposta aos eventos, um ou mais comandos disponíveis no CPES podem ser executados, como mudar a cena, mudar a roupa de um personagem, reproduzir um efeito sonoro ou narração, alterar o tamanho de um personagem, entre outros. Os tipos de histórias que podem ser criadas neste modo são semelhantes às criadas no Modo 2, exceto pela capacidade de programar certas ações. O Modo 3 pode, ainda, ser acoplado à linguagem de programação Scratch. (O CPES pode fazer uma conversão automática de uma história para a linguagem de programação de maneira que as crianças possam continuar o processo de programação da história no ambiente Scratch, adicionando funções que o CPES não oferece.)
O Modo 4 – Roteirista Mais adiciona o uso de sensores no espaço da audiência, para captar suas reações e usá-las como gatilho para executar comandos no CPES. Esse modo visa a aumentar a experiência do público para se tornar participante ativo no processo de contar a história. Exemplos desses sensores podem ser: microfones que capturem o nível de euforia (aplausos, gritos…) do público, câmeras para identificar algumas expressões nos espectadores, sensores para determinar o movimento dos participantes, entre outros.
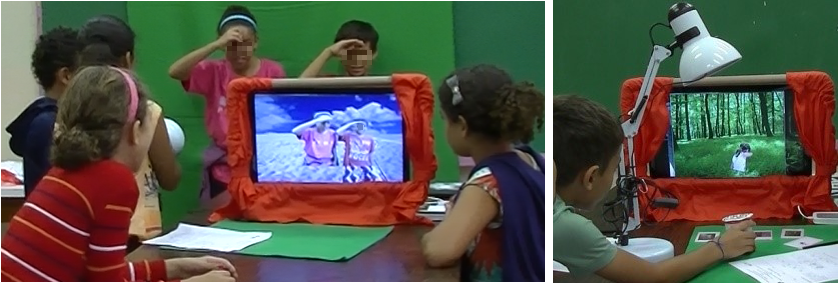
CPES instanciado
Várias tecnologias poderiam ser usadas para criar partes do modelo CPES; uma possibilidade é apresentada. Os critérios de seleção para as tecnologias estão relacionados ao Design Universal, mantendo o menor custo possível, para serem economicamente viáveis para um maior número de escolas. Na implementação atual, foram utilizados os seguintes recursos tecnológicos: uma câmera com suporte e microfone embutido; um leitor de cartão RFID; um conjunto de cartões RFID; alguns objetos físicos com marcas fiduciais; um monitor LCD com uma decoração semelhante à cortina de um teatro; um computador com alto-falantes e impressora; um pequeno pedaço de material verde); e um grande pano verde.

CPES instanciado em tecnologia
A construção de narrativas usando CPES envolve três etapas principais: planejamento da história, criação efetiva da história e narração da história. Na primeira etapa, os parceiros se reúnem para definir os diferentes elementos da história e planejar o início, meio e fim da história (o plano da história) em níveis de detalhes compatíveis com as habilidades dos participantes. Na segunda etapa, os parceiros criam todos os elementos da história usando os recursos físicos disponíveis (por exemplo, brinquedos, desenhos etc.) e os elementos do CPES para criar a história. Finalmente, na última etapa a história é contada a uma audiência com o uso de recursos CPES. Durante esse processo de narrar a história, os contadores e o público podem gerar interações com o sistema, motivados por algum comportamento (por exemplo, aplausos), causando a execução de comandos programados pelos próprios autores da história no CPES.

Três momentos da construção de narrativas no CPES: planejamento, criação e narração da história

Ilustrando detalhes da criação de personagens por introjeção na cena (esquerda) e animação de personagens no CPES (direita)
O processo de design do CPES
O design do sistema foi resultado de práticas envolvendo a participação de diferentes partes interessadas (pesquisadores, professores, alunos) em Oficinas Semioparticipativas realizadas para experimentar, refletir sobre, e discutir o design e o uso do sistema. O desenvolvimento de diferentes oficinas com professores e com crianças ao longo das diferentes versões da evolução do sistema CPES nos permitiu incorporar contribuições valiosas dos diferentes participantes em relação aos seus pontos de vista sobre decisões de design e funções que deveriam ser oferecidas. As oficinas nos permitiram alcançar um produto aceito por professores e crianças, e com a possibilidade de ser usado por uma grande variedade de usuários (de crianças de 4 anos, a professores de 50 anos) visando a um ambiente educativo inclusivo.
As oficinas também permitiram observar a criatividade de professores e crianças, a colaboração entre parceiros e entre grupos de parceiros. O ambiente CPES acomoda naturalmente as diferentes habilidades (e capacidades) dos participantes, aproveitando os elementos físicos da sala de aula e de seu cotidiano (brinquedos, espaço físico, por exemplo), para criar os elementos da história (personagens, palcos, por exemplo). Durante as atividades de construção de narrativas com o sistema, observamos que as crianças se apropriaram do ambiente, mesmo aquelas com algum tipo de deficiência, e participaram do processo de contar histórias.
CPES utiliza tecnologia de baixo custo, para ser acessível a escolas públicas em contextos socioeconômicos difíceis. Além disso, as tecnologias selecionadas permitiram “esconder” o computador formal, com a intenção de deixar histórias e elementos da história como protagonistas, levando o foco da atenção mais no processo de criação da história. Vale observar que o “baixo custo” implicado nessa instanciação do CPES, em particular, não exclui as possibilidades de uso do seu modelo de interação com outras tecnologias.
O CPES como um ambiente socioconstrucionista
O construcionismo é um conceito desenvolvido por Seymour Papert (1980), abrangendo duas ideias fundamentais: uma visão da relação ensino-aprendizagem como uma reconstrução e não como uma transmissão de conhecimento e a compreensão de que a aprendizagem é mais eficaz quando o aprendiz experimenta a construção de um produto significativo para ele/ela. O legado de Papert para os interessados em design de tecnologia e na educação infantil é inegável. A compreensão do aluno como um bricoleur, que, com sua inventividade, constrói conhecimento à medida que ele/ela interage e constrói objetos de seu interesse, tem sido moto para muitas pessoas interessadas no design de ambientes de aprendizagem baseados em tecnologia, para crianças.
Assim como é incontestável a herança de Seymour Papert em Mindstorms ao refletir sobre tecnologia computacional e construção do conhecimento, é impossível pensar sobre educação e visão social sem nos referirmos a Paulo Freire e sua Pedagogia do Oprimido (1970). O momento atual e o que se apresenta no mundo contemporâneo em termos de tecnologia e suas transformações na sociedade, em nossa visão, exigem revisitar o construcionismo de Papert para colocar as questões sociais em consideração prática. Para isso, nos inspiramos no conceito de Freire (1970) de “emancipação”, para considerar formas de apoiar as crianças no fazer sentido de tecnologia a partir de seus contextos sociais.
Estamos chamando de socioconstrucionista (BARANAUSKAS; POSADA, 2017) o ambiente de aprendizagem que, além de encorajar o participante a ser ativo e proporcionar liberdade suficiente para criar objetos concretos ou conceituais que lhe interessem pessoalmente, é sociossituado, favorecendo o trabalho em conjunto, o compartilhar de interesse comum e a construção de conhecimento com outros (parceiros). O CPES aproveita os benefícios educacionais da atividade de construção de narrativas para crianças e o uso de elementos tangíveis, como seus próprios brinquedos e desenhos, para ilustrar o conceito de design da interação em um ambiente socioconstrucionista.
Qualquer desejo de transformar processos educacionais com o design de ambientes baseados em tecnologia não deve ignorar a discussão fundamental e crítica que os dois pensadores (Papert e Freire) nos colocam sobre o significado de um espaço de aprendizagem.
O caso TaPrEC: Tangible Programming Environment for Children (CARBAJAL, 2016; BARANAUSKAS; CARBAJAL, 2017)
Como abordado ao longo deste capítulo, a tecnologia digital tem provocado profundas mudanças na forma como as pessoas vivem na sociedade, certamente exigindo atenção para um novo tipo de “alfabetização”. A programação tem sido reconhecida como essencial para apoiar essa fluência tecnológica, pelos tipos de processos mentais que desencadeia. As transformações que experimentamos com a tecnologia digital abrangem todos os aspectos da vida, pois os sistemas computacionais estão subjacentes ao mundo físico e social, mediando nossas ações na sociedade. Essa visão ampliada da tecnologia computacional em nossa vida leva a estender conceito de “pensamento computacional”, como apresentado na literatura, com uma perspectiva que reconhece uma natureza social na programação.
Programação Tangível
TaPrEC é um ambiente de aprendizagem, de baixo custo, baseado em interação tangível, criado para introduzir ideias de programação para crianças. O requisito de baixo custo considera desafios dos contextos sociais desfavorecidos, e a resolução de problemas através da programação tangível nesse ambiente é praticada como trabalho em grupo. Os professores e outras partes interessadas também participaram do design e uso do ambiente, tendo voz nele e compartilhando suas percepções ao longo do processo de design.
Design Rationale
Entre os principais requisitos do ambiente estavam: i) os usuários deveriam ser capazes de construir programas “físicos” com a organização de objetos tangíveis e a aplicação de conceitos básicos de programação, como Sequência, Repetição e Procedimento; ii) o ambiente deveria exigir um investimento de custo mínimo; iii) o ambiente deveria basear-se em objetos tangíveis usando uma tecnologia simples, embora robusta, para permitir manutenção fácil e personalização; iv) o software utilizado para o processamento e a criação de cenários de aprendizagem deveria ser tão simples quanto possível para facilitar a personalização e criação de novos cenários de aprendizagem pelos próprios professores; e v) no processo de design, os principais interessados deveriam ser envolvidos para garantir que a solução criada tivesse sentido para eles.
Uma das principais considerações no design do TaPrEC foi tornar sua tecnologia acessível às populações socioeconômicas menos favorecidas, porém mantendo a qualidade da interação. Para esse propósito, compõem o ambiente em sua estrutura física: um Raspberry Pi 2 Modelo B, computador de placa simples de baixo custo, e a identificação de objetos por radiofrequência (RFID). A operação de sistemas RFID é simples: a etiqueta RFID, que contém os dados de identificação do objeto, gera um sinal de radiofrequência com esses dados; esse sinal é detectado por um leitor RFID, responsável por ler as informações e enviá-las em formato digital para uma aplicação específica.

Arquitetura do TaPrEC (esquerda) e seu ambiente físico (direita)
O segundo componente do ambiente são os blocos de programação: um conjunto de peças coloridas de blocos de madeira, semelhantes a peças de quebra-cabeça, contendo uma etiqueta RFID de um lado e um símbolo gráfico de outro, como etiqueta para o bloco. Os símbolos gráficos estão em alto-relevo nos blocos para possibilitar a uma pessoa com deficiência visual, por exemplo, a criação de programas tangíveis. As cores dos blocos de programação são consistentes com as cores dos blocos da linguagem Scratch, para permitir uma transição suave para aquele ambiente de programação mais tarde.
O terceiro componente do ambiente TaPrEC é o software de processamento, desenvolvido na linguagem de programação Scratch 1.4 (para possibilitar customizações pelas partes interessadas). O software armazena os identificadores das etiquetas RFID dos blocos de programação. Os códigos que representam a mesma funcionalidade são agrupados em uma lista. Quando o programa recebe uma sequência de identificadores, ele: i) verifica se o identificador corresponde a qualquer uma das listas de ações; ii) executa o código Scratch associado a essa ação; e, finalmente, iii) mostra os resultados no ambiente Scratch.

TaPrEC – Crianças planejando, montando e experimentando seu programa tangível
Em síntese, o TaPrEC oferece uma alternativa de interface (e interação) tangível e de baixo custo para o ensino de programação nas escolas, potencialmente permitindo uma transição mais suave para ambientes de programação (com interfaces gráficas e simbólicas em dispositivos convencionais). No TaPrEC, as crianças aprendem conceitos e estruturas básicas de programação (sequências, repetições, procedimentos), organizando objetos físicos tangíveis (em blocos de sequências, repetições e procedimentos e respectivos parâmetros). A arquitetura do TaPrEC é constituída de um Raspberry Pi, a tecnologia RFID incorporada aos blocos de programação e um software de processamento desenvolvido na linguagem de programação Scratch.
Refletindo sobre o processo de design e experiência no TaPrEC
Incorporar o uso de uma nova ferramenta tecnológica na sala de aula não se limita a ensinar professores e alunos a usá-la; parte do processo envolve responder a desafios relacionados a questões técnicas (como lidar com e manter a tecnologia, por exemplo), bem como questões pragmáticas (como fazer sentido da tecnologia em atividades relacionadas ao conteúdo da escola). Da mesma forma, incluir um ambiente de programação em um contexto educacional não deve ser desconectado do significado que as pessoas envolvidas (crianças, professores, coordenadores pedagógicos, pais) fazem disso. É por isso que nossa abordagem não se concentra apenas nos aspectos do sistema no nível técnico (na tecnologia utilizada para criar um ambiente de programação tangível), mas também em apoiar e ouvir as partes interessadas, as pessoas afetadas direta ou indiretamente pela tecnologia, como partes do sistema informal (suas crenças, por exemplo) e formal (as regras da escola, por exemplo). As Oficinas Semioparticipativas realizadas no âmbito do design e uso do TaPrEC levaram a resultados relevantes para: i) que os professores compreendessem e reimaginassem o TaPrEC no cotidiano da escola, apoiando diferentes atividades e habilidades das crianças; ii) que as pessoas envolvidas compreendessem a influência de outras partes interessadas (por exemplo, estagiários, diretor) no processo; e iii) antecipar problemas que diferentes partes poderiam ter em relação ao ambiente tecnológico e seu uso, e propor soluções.
A experiência com o TaPrEC envolveu e intercalou oficinas com professores, com crianças no espaço escolar, de maneira a alimentar o processo de design desde as primeiras ideias e primeiros protótipos desenvolvidos gradualmente. Ao longo desse processo, por sua própria experiência e pela observação da experiência das crianças, os professores puderam construir sua visão sobre o TaPrEC e antecipar possíveis problemas no processo de incorporar o ambiente em atividades com seus alunos. Os professores imaginaram o uso do ambiente TaPrEC como suporte no ensino de matemática, orientação espacial, lógica e alfabetização. Além disso, destacaram a oportunidade para as crianças de criar seus próprios programas e conhecer o computador de outro ponto de vista, não exclusivamente como usuários de aplicativos.
No design do TaPrEC, as vozes das partes interessadas são trazidas para o processo de design do ambiente e para formas de usá-lo. No TaPrEC, as crianças estão programando juntas, fazendo isso em grupos, de forma participativa; a aprendizagem mútua é mostrada nos resultados que os grupos alcançam, na interação e na comunicação que realizam para resolver um problema. Eles estão aprendendo não só fazendo as coisas funcionarem no ambiente de programação, mas também pela comunicação com seus pares ao longo do processo de construção da solução em conjunto.
5. Considerações Finais
Quando se fala de design centrado no usuário, o envolvimento do usuário em processos de design faz-se, em geral, indiretamente, quando o designer “tem em mente” um perfil de usuário. Além disso, fazem parte das boas práticas da disciplina de Interação Humano-Computador os testes de usabilidade feitos com usuários reais. Não é desse nível de envolvimento que estamos falando no DSC, embora não os excluamos; no nosso caso, referimo-nos ao envolvimento direto de pessoas como coautoras (codesigners) no processo de design. Cabe então, aqui, reconsiderar o próprio conceito de “usuário”.
Nos modelos e teorias de IHC, o usuário tem sido uma abstração utilizada para referência ao posicionamento dos interesses humanistas no centro do processo de criação de artefatos da tecnologia, especialmente dos sistemas interativos, em oposição ao design centrado no produto (tecnicista). Mas, de fato, o “usuário”, tomado em generalidade, é um artefato estatístico, a exemplo daquele representado em gráficos que mostram dimensões humanas médias, para homens e, separadamente, para mulheres. Pessoas ‘reais” nem sempre se encaixam na descrição genérica (abstrata) que caracteriza o “usuário”. Em nosso modelo, esse conceito de usuário é substituído pelo conceito de “partes interessadas” no produto e processo de design, como forma de respeitar valores, interesses e competências daqueles envolvidos no produto e/ou processo de design. Fundamentalmente, esse conceito pressupõe que tecnologia de informação na sociedade contemporânea posiciona o próprio usuário no papel de criador de artefatos de seu mundo, modificando a relação entre aquele que cria (designer) e aquele que usa (usuário) o artefato. O privilégio de construir artefatos para o Outro passa a não ser exclusivo de designers profissionais. Essa reconceitualização de papéis implica reconhecer nas partes interessadas a competência para design e possibilitar seu envolvimento criativo e responsável em soluções de design. Partes interessadas são pessoas que, individualmente ou como representantes de grupos sociais, têm interesses no desenvolvimento de determinado produto ou serviço que está sendo criado ou em suas consequências (sociais, econômicas, políticas etc.). São conhecedoras do seu mundo, que trazem para a situação de design. São comprometidas e mobilizam recursos (informação, conexões com outras partes interessadas, tempo, posição que ocupam na comunidade etc.) no processo de design. Designers são também partes interessadas, responsáveis pela orquestração do envolvimento das demais no processo. As partes diferem em suas capacidades individuais, recursos, intenções e interesses no produto de design. Designers precisam entender as interdependências entre interesses e objetivos das partes interessadas no artefato. Uma solução de design é construída com as partes, e criar possibilidades para a participação de todos e coautoria no processo de design torna-se essencial.
Neste capítulo, ilustramos dois cenários de design de ambientes educacionais baseados em tecnologia contemporânea, construídos com partes interessadas (crianças, professores, pais, diretores, pesquisadores, designers, desenvolvedores, entre outros). A maneira de pensar o design da interação como proposto não se restringe, entretanto, a ambientes educativos para crianças apenas; convidamos o leitor a refletir sobre o design da interação em outros contextos educacionais, por exemplo o de adultos, profissionais, universitários, entre outros, sob as mesmas bases aqui apresentadas.
Design de interface/interação não é um processo que ocorre a posteriori da construção de um software; design de interface é design de sistema; demanda visão sistêmica, que enxergue um espaço que não se constitui sem a pessoa. Na narrativa que este capítulo ofereceu, “usuário” não é mais o termo apropriado para definir a pessoa que deixou o papel de sujeito da observação da interação com o produto da tecnologia para participar no codesign de um ambiente baseado em tecnologia, trazendo sua vida inteira para a situação, sua cultura, emoção, experiência. Na complexidade dos cenários apresentados, também os pesquisadores, designers e outras “partes interessadas” misturaram-se na multiplicidade de contextos e fronteiras, na aventura de construir conhecimento em design de tecnologia e experiências de aprendizagem para todos.
CINECLUBE: Design & Thinking
 http://designthinkingmovie.com/
http://designthinkingmovie.com/Resumo
A disciplina de Interação Humano-Computador (IHC) tem tido um desenvolvimento expressivo na sua história, seguindo de perto as mudanças ocorridas ao longo do tempo nas tecnologias digitais, na forma como nos apropriamos delas e somos afetados por elas. Várias expressões têm sido “popularizadas” ao longo dessa história, das “interfaces amigáveis” (user-friendly) para “experiência do usuário” (UX – user experience), refletindo entendimentos e focos diferentes para o design, uso e avaliação de sistemas computacionais e suas “interfaces”. Ademais, sistemas de computação têm-se tornado pervasivos e ubíquos. Dispositivos tradicionais de interação, como o teclado e o mouse, têm dado lugar a uma grande variedade de novos artefatos digitais portáveis, vestíveis, e até invisíveis, embutidos em produtos e objetos do dia a dia, constituindo uma ecologia digital na qual o próprio conceito de “interface” carece de ressignificação.
Acreditamos que a consciência da não neutralidade da tecnologia (e suas interfaces) nos ambientes que criamos, usamos ou avaliamos é fundamental, especialmente àqueles envolvidos com a área de Informática e Educação. O objetivo deste capítulo é dialogar com o leitor de forma a levá-lo a perceber o conceito de “interface” subjacente a diferentes cenários de aprendizagem constituídos de tecnologia digital, e o que potencializam em termos de processo de aprender. Entender o design da (inter)ação em tais cenários é essencial para o design de ambientes de aprendizagem que faça sentido às pessoas, seus valores e sua vida em sociedade. Nesse contexto, estudamos aspectos do design da interação humano-artefato digital envolvidos nesses cenários, tratando o conteúdo de forma a articular estudos experimentais, teóricos e metodológicos da disciplina de IHC (Interação Humano-Computador) e do Design (de sistemas).
Leituras Recomendadas

(BARANAUSKAS et al., 2013)
Neste livro, o leitor poderá aprofundar-se no conhecimento do Design Socialmente Consciente, suas bases, artefatos e metodologia que estão descritos em detalhe. Também conhecerá práticas de sua utilização no design de uma rede social inclusiva.

(BARANAUSKAS et al., 2012)
Este livro ilustra a aplicação do DSC em contexto educacional, que envolveu toda a comunidade de uma escola no processo de apropriação da tecnologia de laptops de baixo custo.

(HOURCADE, 2015)
Recomendamos a leitura deste livro por se tratar de uma obra completa em design da interação e crianças, especialmente com foco nas abordagens clássicas da IHC.
Exercícios
- Selecione três diferentes ambientes de aprendizagem baseados em tecnologia digital, por exemplo, um ambiente de EaD, um sistema de realidade aumentada, um aplicativo no celular. Considerando a evolução histórica da disciplina de IHC, você consegue identificar o “momento” de design da interação de cada um deles?
- Para cada um dos ambientes selecionados em 1, identifique as “partes interessadas” no sistema, os tipos de interação providos a cada uma e o que estes potencializam em termos de aprendizagem.
- Um museu é naturalmente um cenário de aprendizagem, por onde circulam pessoas de diferentes idades, culturas, formação, (in)capacidades etc. Considere uma situação de design para um museu; imagine uma experiência de aprendizagem incluindo tecnologias digitais contemporâneas (sensores, atuadores e outros dispositivos). Que processo, métodos e artefatos utilizaria? Justifique. Como envolveria pessoas no processo?
Referências
BARANAUSKAS, M. C. C. Social awareness in HCI. Interactions, v. 21, n. 4, 2014.
BARANAUSKAS, M. C. C., MARTINS, M.C., VALENTE, J.A. (Orgs) Codesign de Redes Digitais – Tecnologia e Educação a serviço da inclusão social, Porto Alegre: Penso, 2013, 304p.
BARANAUSKAS, M. C. C.; MARTINS, Maria Cecília; ASSIS, Rosangela (Orgs.) XO na escola: construção compartilhada de conhecimento – lições aprendidas. Campinas, SP : UNICAMP/NIED, 2012.
BARANAUSKAS, M. C. C., POSADA, J. E. G. Tangible and Shared Storytelling: searching for the social dimension of constructionism. Proceedings of the ACM Interaction and Children Conference IDC’17, June 27-30, Stanford, CA, USA, 2017.
BARANAUSKAS, M. C. C., CARBAJAL, M.L. The Social Nature of Programming: Children and Fluency. Em M. Kurosu (Ed.): Springer International Publishing HCI 2017, Part II, LNCS 10272, p. 291–308, 2017.
BRADLEY, M. M., LANG, P. J. Measuring emotion: the self-assessment manikin and the semantic differential. Journal of behavior therapy and experimental psychiatry, 25(1), p. 49-59. 1994.
BERNERS-LEE, T. Weaving the Web: The Original Design and Ultimate Destiny of the World Wide Web by its inventor. Harper 226p. 1999.
CARBAJAL, M.L. Design e desenvolvimento de um ambiente de programação tangível de baixo custo para crianças. Dissertação (Mestrado em Ciência da Computação), Instituto de Computação, UNICAMP, Campinas, 2016.
CARD, S. K., NEWELL, A., MORAN, T. P. The psychology of human-computer interaction. 1983 [onde comprar].
CONNELL, B.R., et al. The Principles of Universal Design, version 2.0. Raleigh. The Center for Universal Design, North Carolina State University, 1997.
FREIRE, P. Pedagogy of the Oppressed, Herder&Herder, New York, 1970 [onde comprar].
HALL, E. T. The Silent Language, Anchoor Books, New York, 1959 [onde comprar].
HAYASHI, E. C.S.; BARANAUSKAS, M. C. C. “Affectibility” and Design Workshops: Taking actions towards more sensible design. Proceedings of the 12th Brazilian Symposium on Human Factors in Computing Systems. Porto Alegre, 2013. p. 3-12.
HAYASHI, E. C. S., BARANAUSKAS, M. C. C. Designing for Affectibility: Principles and Guidelines. HCI International 2015 – Posters’ Extended Abstracts p. 25-31, 2015.
HOURCADE, Juan Pablo. Child-Computer Interaction. Autopublicação, 2015. Disponível online em: <http://homepage.cs.uiowa.edu/~hourcade/book/child-computer-interaction-first-edition.pdf>
ISHII, H., ULLMER, B. Tangible bits: towards seamless interfaces between people, bits and atoms. In Proceedings of the ACM SIGCHI Conference on Human factors in computing systems, 1997, p.234-241. ACM.
LIU, K. 2000. Semiotics in Information Systems Engineering. UK: Cambridge University Press [onde comprar].
LIU, K., Li, W. Organisational Semiotics for Business Informatics. Routledge, 2015, 269p. [onde comprar]
NIELSEN, J. Heuristic Evaluation. Em J. Nielsen e R.L. Mack (Eds.). Usability inspection methods. New York: John Wiley, 1994, p. 25-62.
NORMAN, D. A. Emotional design: Why we love (or hate) everyday things. Basic Civitas Books. 2004 [onde comprar]
PAPERT, S. Mindstorms: Children, Computers, and Powerful Ideas. Basic Books, Inc., 1980. [onde comprar]
POSADA, J.E.G. Interfaces tangíveis e o design de ambientes educacionais para co-construção de narrativas. Tese (Doutorado em Ciência da Computação), Instituto de Computação, UNICAMP, Campinas, 2015.
ROCHA, H. V.; BARANAUSKAS, M. C. C. Design e avaliação de interfaces humano-computador. UNICAMP, 2003.
SELLEN, A., ROGERS, Y., HARPER, R., RODDEN, T. Reflecting Human Values in the Digital Age, Comm. Of ACM 2009, v. 52, n. 3.
WEISER, M., The Computer for the Twenty-First Century, Scientific American, p. 94-10, 1991.
SCHON, D. The Design Process. In Varieties of Thinking, ed. Howard V.A, 11-141. USA: Routledge, 1990.
WINOGRAD, T. Bringing Design to Software. NY: Addison Wesley, 1996. [onde comprar].
WINOGRAD T. FLORES, F. Understanding Computers and Cognition – A New Foundation for Design. USA: Addison Wesley Publishing Company, 1986.
Sobre as autoras

(http://lattes.cnpq.br/1750385790843118)
É professora titular do Instituto de Computação da Unicamp e tem colaborado no Núcleo de Informática Aplicada a Educação da Unicamp desde sua fundação. Possui graduação em Ciência da Computação e em Matemática pela Unicamp, mestrado em Ciência da Computação e doutorado em Engenharia Elétrica pela Unicamp. Realizou estudos de pós-doutorado nas Universidades de Staffordshire e Reading, no Reino Unido, e na Universidade Politécnica de Madrid, na Espanha. Atua nas áreas de Interação Humano-Computador, Semiótica Organizacional, e Design de sistemas computacionais interativos em diversos domínios (social, educacional, de trabalho). É coautora do primeiro livro de IHC em português. Foi agraciada com o Diploma do Mérito Educacional Prof. Darcy Ribeiro, em 2006, com o ACM SIGDOC Rigo Award, em 2010 (por seus trabalhos no Design da Comunicação), com o I Prêmio Carreira de Destaque em IHC, da CEIHC da Sociedade Brasileira de Computação, em 2015, e com o Prêmio de Reconhecimento Acadêmico Zeferino Vaz, em 2016.

(http://lattes.cnpq.br/1500223026483516)
Doutora em Ciência da Computação pelo Instituto de Computação (IC) da Universidade Estadual de Campinas (Unicamp). Realizou pesquisa de pós-doutorado também no IC/Unicamp. Integrou grupos de pesquisa em projetos relacionados com: inclusão digital e acessibilidade (Projeto e-Cidadania, financiado pelo Instituto Microsoft Research-Fapesp de Pesquisas em TI); educação (Projeto XO na Escola e Fora Dela, financiado pelo CNPq); acesso universal e inclusivo (Projeto EcoWeb – Design de Interação na Web Social Inclusiva, financiado pelo CNPq). É membro do comitê de programa da International Conference on Interfaces and Human Computer Interaction (IHCI) desde 2012. Trabalhou como pesquisadora na Fundação Centro de Pesquisa e Desenvolvimento em Telecomunicações (CPqD) e como analista de sistemas na IBM Brasil.
Como citar este capítulo
BARANAUSKAS, Maria Cecília Calani; HAYASHI, Elaine C. S. Design da interação e ambientes de aprendizagem baseados em tecnologia. In: PIMENTEL, Mariano; SAMPAIO, Fábio F.; SANTOS, Edméa (Org.). Informática na Educação: ambientes de aprendizagem, objetos de aprendizagem e empreendedorismo. Porto Alegre: Sociedade Brasileira de Computação, 2021. (Série Informática na Educação CEIE-SBC, v.5) Disponível em: <https://ceie.sbc.org.br/livrodidatico/designinteracao>
